Install and run DevTools from VS Code
Install the VS Code extensions
To use the DevTools from VS Code, you need the Dart extension. If you’re debugging Flutter applications, you should also install the Flutter extension.
Start an application to debug
Start a debug session for your application by opening the root
folder of your project (the one containing pubspec.yaml)
in VS Code and clicking Run > Start Debugging (F5).
Launch DevTools
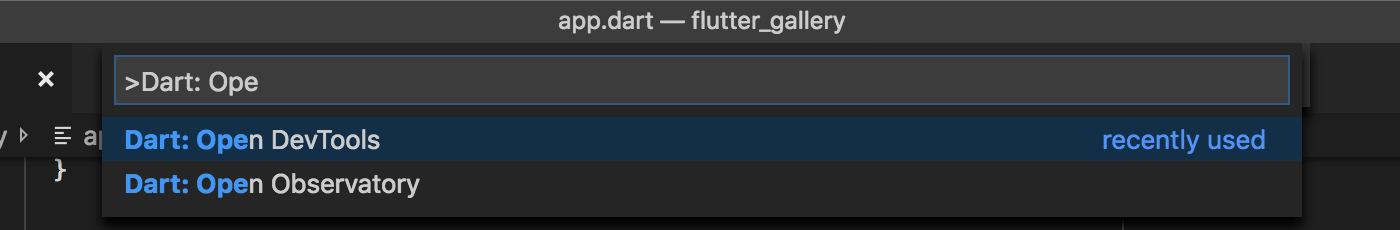
Once the debug session is active and the application has started, the Dart: Open DevTools command becomes available in the VS Code command palette:

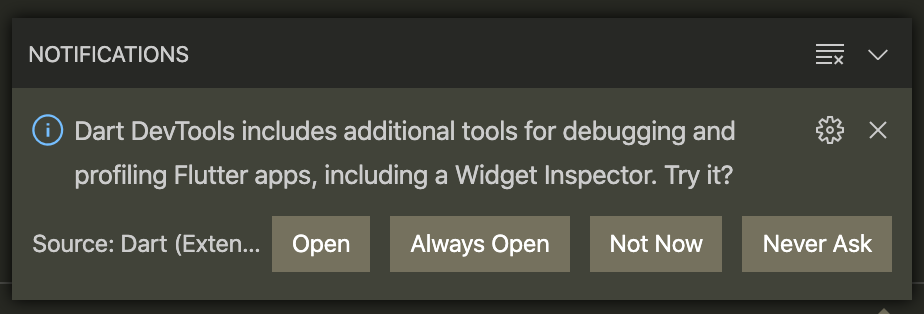
The first time you run this (and subsequently when the DevTools package is updated), you are prompted to activate or upgrade DevTools.

Clicking the Open button uses pub global activate to activate
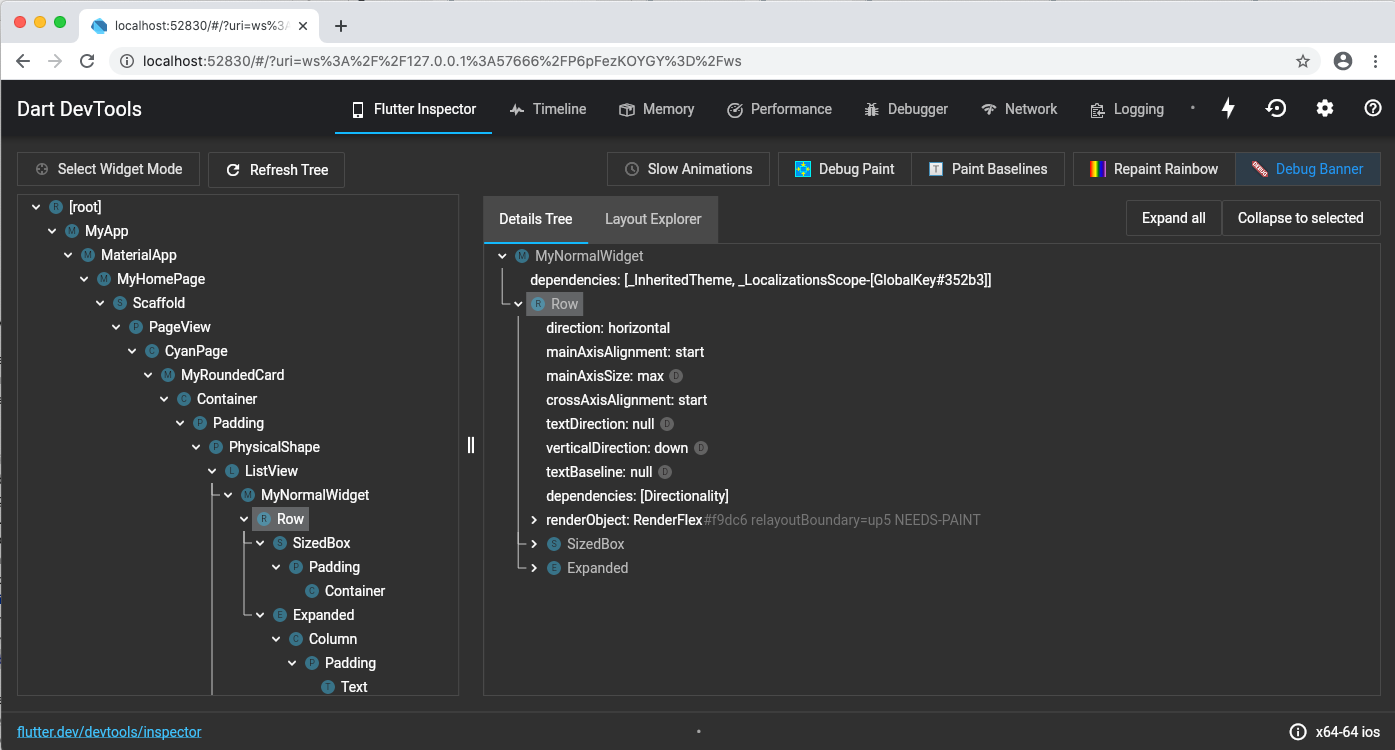
the DevTools package for you. Next, DevTools launches in your browser and
automatically connects to your debug session.

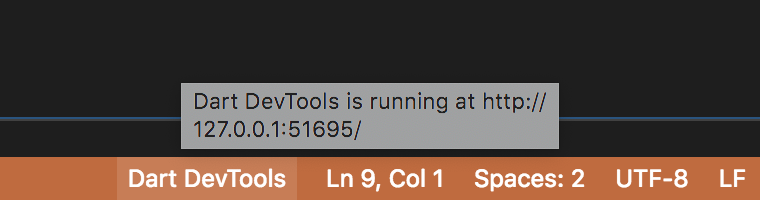
While DevTools is active, you’ll see them in the status bar of VS Code. If you’ve closed the browser tab, you can click the status bar to re-launch your browser, so long as there’s still a suitable Dart/Flutter debugging session available.