Measuring your app's size
Many developers are concerned with the size of their compiled app. As the APK, app bundle, or IPA version of a Flutter app is self-contained and holds all the code and assets needed to run the app, its size can be a concern. The larger an app, the more space it requires on a device, the longer it takes to download, and it may break the limit of useful features like Android instant apps.
Debug builds are not representative
By default, launching your app with flutter run,
or by clicking the Play button in your IDE
(as used in Test drive and
Write your first Flutter app),
generates a debug build of the Flutter app.
The app size of a debug build is large due to
the debugging overhead that allows for hot reload
and source-level debugging. As such, it is not representative of a production
app end users download.
Checking the total size
A default release build, such as one created by flutter build apk or
flutter build ios, is built to conveniently assemble your upload package
to the Play Store and App Store. As such, they’re also not representative of
your end-users’ download size. The stores generally reprocess and split
your upload package to target the specific downloader and the downloader’s
hardware, such as filtering for assets targeting the phone’s DPI, filtering
native libraries targeting the phone’s CPU architecture.
Estimating total size
To get the closest approximate size on each platform, use the following instructions.
Android
Follow the Google Play Console’s instructions for checking app download and install sizes.
Produce an upload package for your application:
flutter build appbundle
Log into your Google Play Console. Upload your application binary by drag dropping the .aab file.
View the application’s download and install size in the Android vitals -> App size tab.

The download size is calculated based on an XXXHDPI (~640dpi) device on an arm64-v8a architecture. Your end users’ download sizes may vary depending on their hardware.
The top tab has a toggle for download size and install size. The page also contains optimization tips further below.
iOS
Create an Xcode App Size Report.
First, by configuring the app version and build as described in the iOS create build archive instructions.
Then:
- Select Product > Archive to produce a build archive.
- In the sidebar of the Xcode Organizer window, select your iOS app, then select the build archive you just produced.
- Click Distribute App.
- Select a method of distribution. Development is the simplest if you don’t intend to distribute the application.
- In App Thinning, select ‘all compatible device variants’.
- Select Rebuild from Bitcode (available if bitcode is enabled on your project).
- Select Strip Swift symbols.
Sign and export the IPA. The exported directory contains
App Thinning Size Report.txt with details about your projected
application size on different devices and versions of iOS.
The App Size Report for the default demo app in Flutter 1.17 shows:
Variant: Runner-7433FC8E-1DF4-4299-A7E8-E00768671BEB.ipa
Supported variant descriptors: [device: iPhone12,1, os-version: 13.0] and [device: iPhone11,8, os-version: 13.0]
App + On Demand Resources size: 5.4 MB compressed, 13.7 MB uncompressed
App size: 5.4 MB compressed, 13.7 MB uncompressed
On Demand Resources size: Zero KB compressed, Zero KB uncompressed
In this example, the app has an approximate download size of 5.4 MB and an approximate install size of 13.7 MB on an iPhone12,1 (Model ID / Hardware number for iPhone 11) and iPhone11,8 (iPhone XR) running iOS 13.0.
To measure an iOS app exactly, you have to upload a release IPA to Apple’s App Store Connect (instructions) and obtain the size report from there. IPAs are commonly larger than APKs as explained in How big is the Flutter engine?, a section in the Flutter FAQ.
Breaking down the size
Starting in Flutter version 1.22 and DevTools version 0.9.1, a size analysis tool is included to help developers understand the breakdown of the release build of their application.
The size analysis tool is invoked by passing the --analyze-size flag when
building:
flutter build apk --analyze-sizeflutter build appbundle --analyze-sizeflutter build ios --analyze-sizeflutter build linux --analyze-sizeflutter build macos --analyze-sizeflutter build windows --analyze-size
This build is different from a standard release build in two ways.
- The tool compiles Dart in a way that records code size usage of Dart packages.
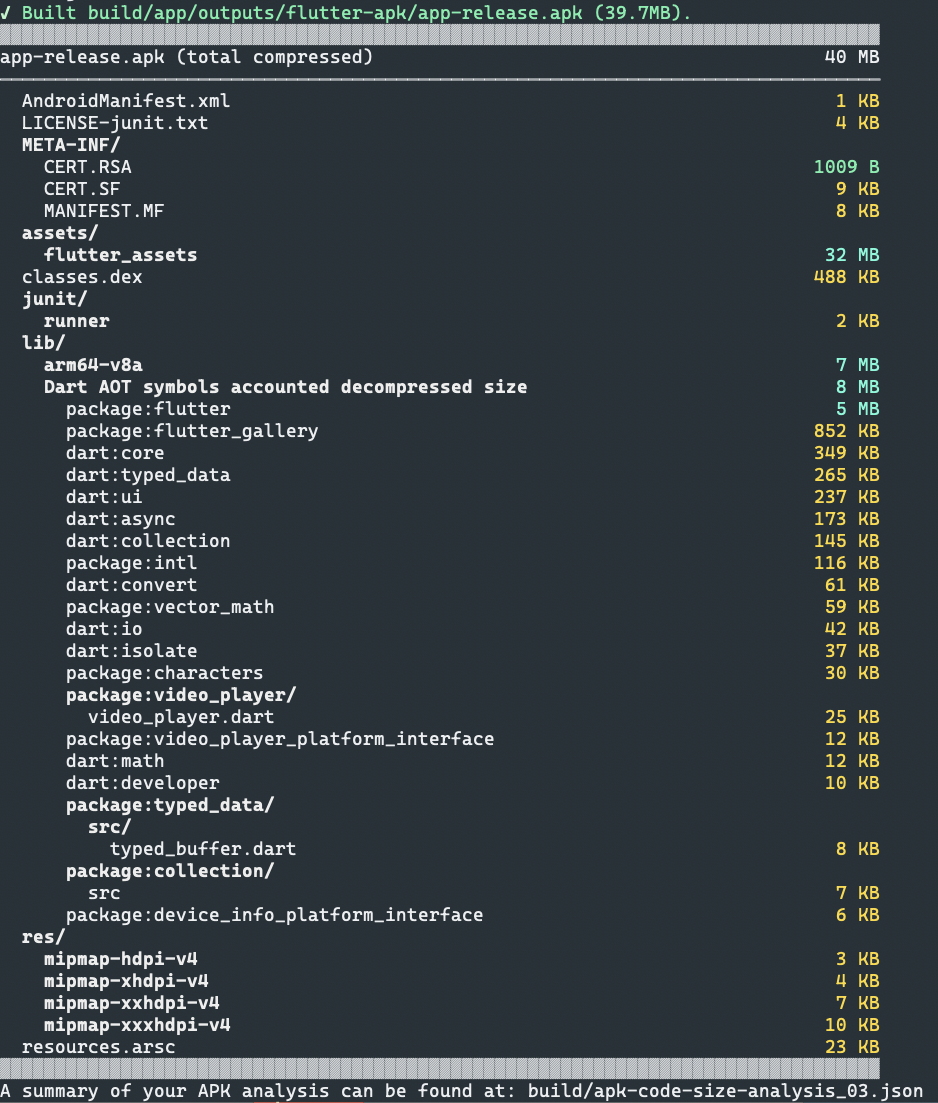
- The tool displays a high level summary of the size breakdown
in the terminal, and leaves a
*-code-size-analysis_*.jsonfile for more detailed analysis in DevTools.
In addition to analyzing a single build, two builds can also be diffed by
loading two *-code-size-analysis_*.json files into DevTools. See
DevTools documentation for details.

Through the summary, you can get a quick idea of the size usage per category (such as asset, native code, Flutter libraries, etc). The compiled Dart native library is further broken down by package for quick analysis.
Deeper analysis in DevTools
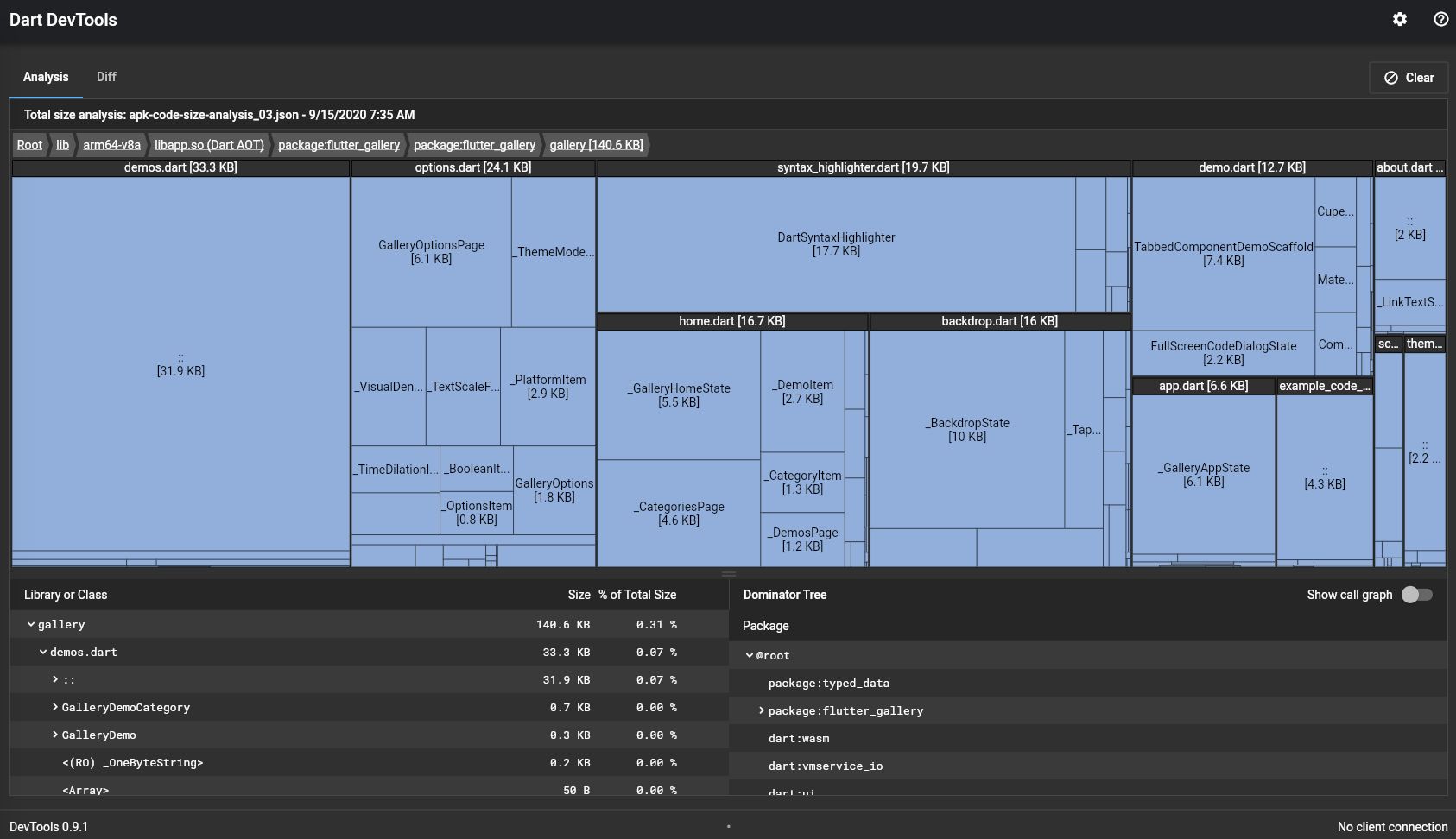
The *-code-size-analysis_*.json file produced above can be further
analyzed in deeper detail in DevTools where a tree or a treemap view can
break down the contents of the application into the individual file level and
up to function level for the Dart AOT artifact.
This can be done by flutter pub global run devtools, selecting
Open app size tool and uploading the JSON file.

For further information on using the DevTools app size tool, see DevTools documentation.
Reducing app size
When building a release version of your app,
consider using the --split-debug-info tag.
This tag can dramatically reduce code size.
For an example of using this tag, see
Obfuscating Dart code.
Some other things you can do to make your app smaller are:
- Remove unused resources
- Minimize resource imported from libraries
- Compress PNG and JPEG files